User Interface
Manage views, layouts, and panels.
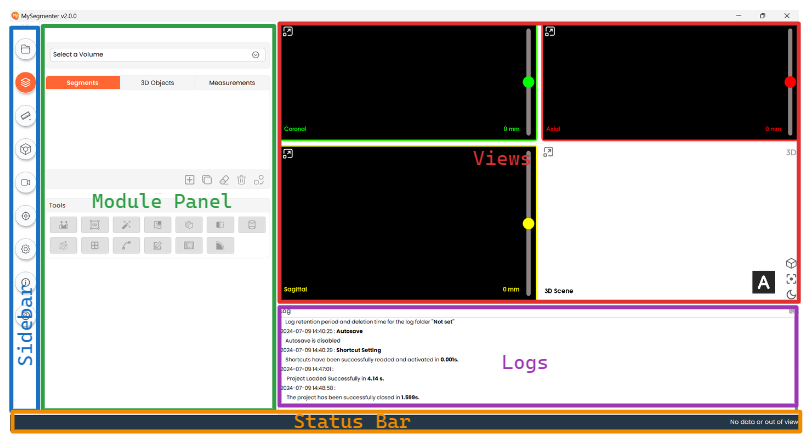
Main dashboard
- The main application dashboard is divided into five main parts:
- Sidebar: Allows selection of the following modules:
- File Browser: Load DICOM, STL data.
- Segmentation: Perform segmentation-related operations such as thresholding, editing segments, etc.
- Measurement: Perform measurements such as line, angle, closed curve, plane, and curve.
- Volume Rendering: Advanced volume visualization.
- Capture Video: Capture 2D or 3D scenes.
- Crosshair: For precise cross-correlation between slice viewers.
- Settings: Application settings.
- Information: System and license-related information.
- Help: Go to the official MySegmenter documentation.
- Module Panel: Panel to perform operations under a module.
- Views: 3D and 2D views for interaction and visualization.
- Logs: Displays information about each operation of the application.

- Status bar: Displays status information such as autosave, view coordinates, etc.
- Sidebar: Allows selection of the following modules:
Views
-
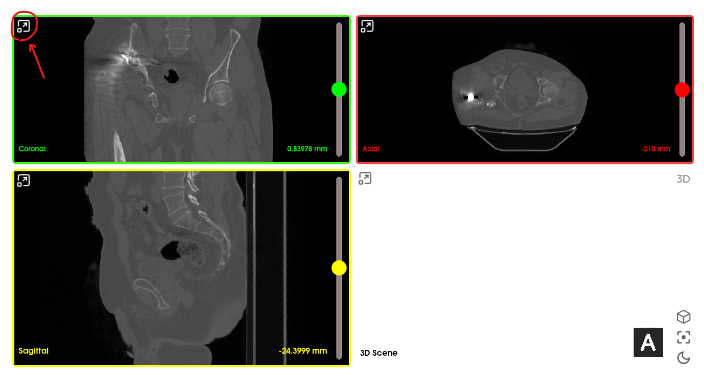
There are four main types of views: Coronal, Axial, Sagittal, and 3D Scene.

-
Minimize/Maximize view: To maximize/minimize any specific view, click the button at the top left corner located within the view.
-
Reset field of view: Use sliders to navigate between different slices. To reset to the default slice of any 2D view, double right-click inside that view, a menu will appear, then click "Reset field of view".
-
3D: To enable/disable 3D, use the 3D option in the 3D view.
-
Center view: Click on the second to last option in the sidebar of the 3D view or right-click inside the 3D view, a menu will appear, then click "Center View" to position a model to the center.
-
Orientation: To change the orientation of a model, click on the cube-type option and choose the type of orientation.
-
Change 3D background: To switch the background of the 3D view between Light and Dark, use the last option in the sidebar of the 3D view.
Layout
- Layouts can be customized in many different ways. Please watch the following video tutorial for more details:
Status bar�
- During autosave, a responsive progress bar will appear in the status bar.
- If you move the mouse pointer within any 2D view, coordinates will appear in the status bar.